Soothe is an on-demand massage service that is expanding into other services such as hair, skincare and beauty. I was hired as Lead UX Designer to address many of the issues affecting fulfillment on their Client App, and to make the experience in the Provider app more user-friendly.
Problem
Soothe has an overly-complicated funnel and confusing Homepage in the Client App, causing problems with the fill rate. Services can be initiated via the icon list or the Plus Button, which duplicates the action in the flow.
Soothe has an overly-complicated funnel and confusing Homepage in the Client App, causing problems with the fill rate. Services can be initiated via the icon list or the Plus Button, which duplicates the action in the flow.
After presenting prototypes of our current Booking Flow, no one on the executive team understood the Plus Button's function. We simplified the layout, moved the Soothe Plus subscription service to the top, and added a sliding half-sheet to contain your upcoming appointment and past appointments to make rebooking quicker.
The funnel duplicates at a couple points in the Booking Flow, and is a long, vertical scrolling page. We modified the Massage Styles to fit within an easily understood carousel and changed the Gender and Time options into dropdowns. Couples massage currently uses an overlay that has no UI equivalent on any app I've ever used, and entering names has no clear call to action. So, we moved adding a person directly into the flow and used more conventional UI patterns.
Using Maze.co we tested prototypes of the Booking Flow to get us to 80% success rate. Prototype here.
Currently, a visual design wave element takes up over 100px of space on every screen it is implemented in. We removed the wave and added a more common segmented control UI function to the Appointments tabs on both the Client and Provider app. Presentation of dates & times were also inconsistent, so we unified the layout on those as well.
The typography and organization of information is a mess in both the apps, so we established a type hierarchy and organized the payment and address information in a more parsable format. We also removed a confusing, unconventional UI element in the bottom half-sheet.
I implemented a handful of processes around design handoffs in collaboration with our product managers. Documentation was non-existent and no user testing was done prior to my time at the company. We built dozens of prototypes for internal presentation as well as outside user testing.
Soothe uses an incentive program to sign up five of your friends to get a free service, which is way to much work for the consumer. We developed a '3 for Free' program, added more options to the Gift Card, and clarified the Soothe Plus subscription service.
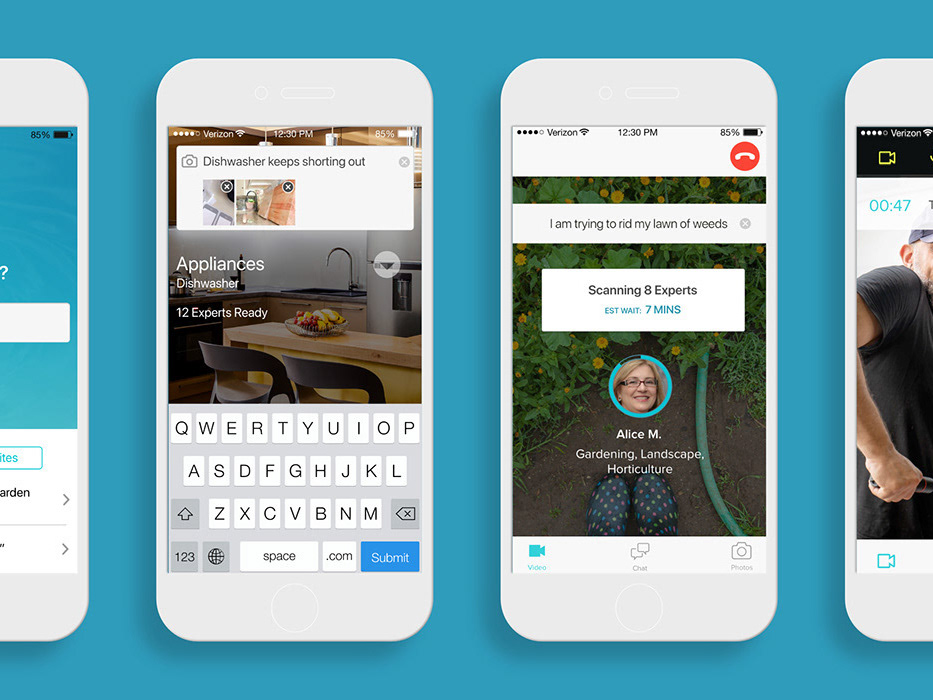
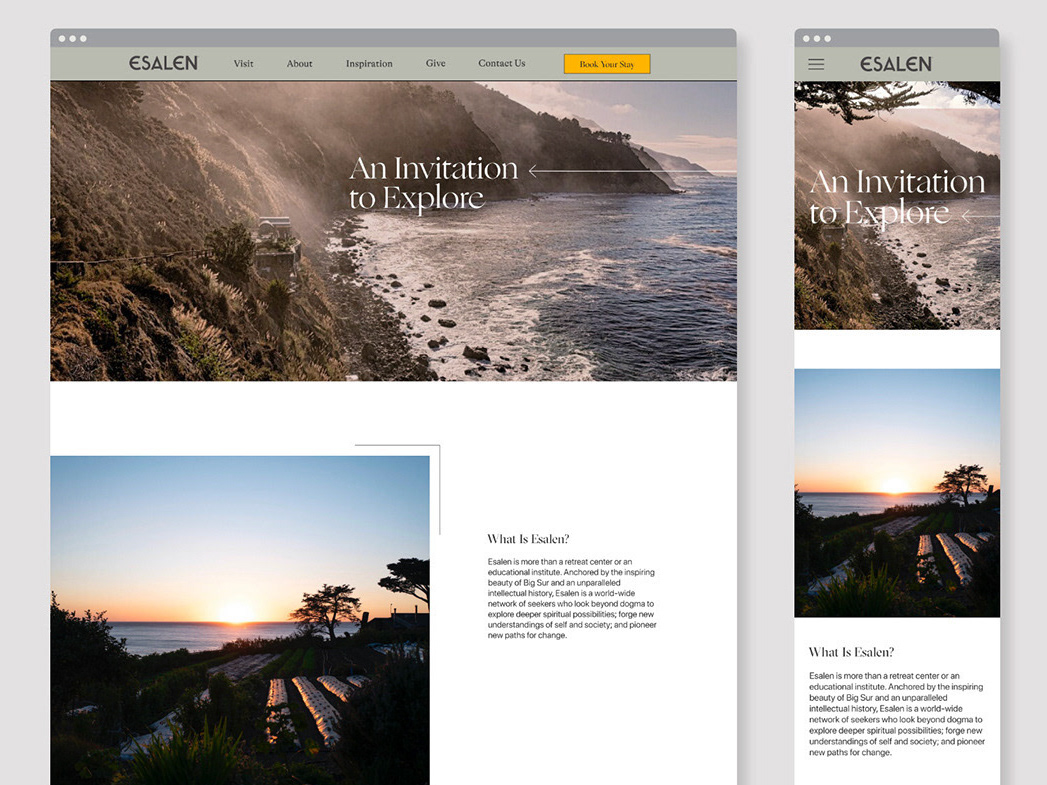
The poorly organized Soothe website needed an overhaul, so I was tasked with reformating the information architecture to focus on three key points of the business: Personal, Business and Provider. Much more focus is placed on recruiting Providers, bumping up the Soothe Plus subscription service, and leveraging SEO content is a much more organized way.
Along with better organization, we proposed a slight facelift for visuals on the website as well.
When I joined Soothe, we were launching a Pick-A-Pro feature that would allow you to choose a specific provider instead of the general offer flow which matched you with whoever was available. This was the wireframe to add to the Book a Service flow and create web parity.
Colors in the Soothe apps were not accessible according to WCAG 2.0 and failed multiple color contrast tests, so this was our proposed upgrade. It darkened the existing colors to increase contrast and added a couple more highlight and UI colors. A slight rebrand of the logo was also proposed: the current logotype uses a font similar to Calibri, a generic Microsoft typeface. We proposed a serif typeface called Heldane Display, modified to fit the curve of the existing icon. The colors and the new logo speak more to a concept of 'accessible luxury' that felt slightly elevated.